Let’s kick it back to the dawn of the digital age. Y2k (the year 2000) style is making a comeback on TikTok—and it’s bringing pixelated designs with it. Whether it’s a modern remix of nostalgic computer screens from Windows ‘97 or a simplistic bitmap illustration style, there’s never been a better time to honor retro digital icons and typography. This tutorial will explain how to create this aesthetic in Adobe Illustrator.
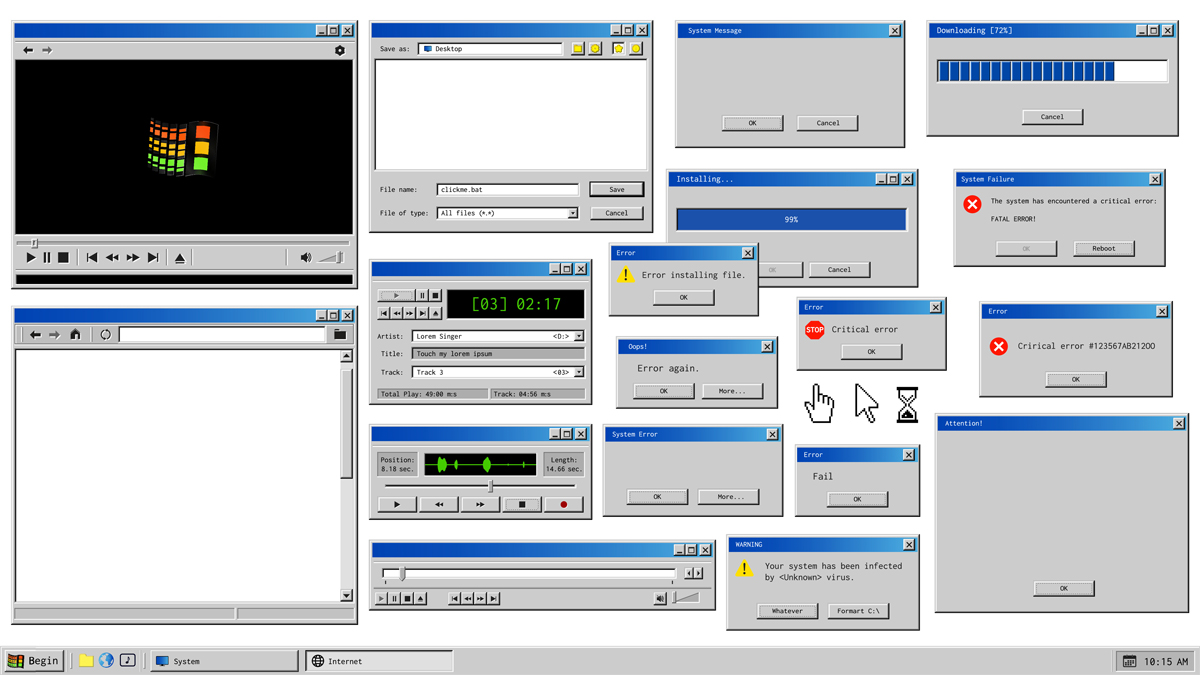
 A reminder of Windows ‘97, a true trendsetter.
A reminder of Windows ‘97, a true trendsetter.
Before you begin, consider making a Pinterest board of different icons you might want to recreate. There have been thousands of redesigns and updates with digital software since the creation of computers, so there are many competing aesthetics. You don’t want to mix too many different styles or years, so it’s best to find inspiration that fits a cohesive digital style and use it as a guide. For example, the design above uses gray boxes with sharp corners instead of rounded (like below) with a drop shadow and blue gradient banner. This pixel illustration tutorial will focus on the most basic bitmap icon style, but if you want to design something that fits the aesthetic above, avoid the round corners and harsh outlines. Let’s get to creating your pixel perfect icons! Mouse and hand icons These basic assets are staples of the digital style. Just adding a mouse or hand to an image or illustration adds a touch of that nostalgic computer vibe. Since these icons are so commonplace, you can image search for them online and drop a picture into Illustrator. Use image trace to convert them to editable vectors. You can also build these icons yourself using the same technique outlined in the next category. Buttons Looking to build a basic rectangle? Start with a small square. This will be our pixel. Hold down shift and use the rectangle tool to create one. Then, hold the alt key and drag the square to make a copy. Stretch this square into a rectangle.
 Every shape is simply a combination of simpler shapes.
Every shape is simply a combination of simpler shapes.
Repeat until you can build the shape, as shown. Make sure to only allow pixel elements to touch at the corners. If you are having trouble lining things up, go to View > Snap to Pixel. Shapes/icons If making a box was fun, don’t stop there! You can draw practically anything by dragging and resizing pixels. Feel free to experiment with color as well.

Text There’s no need to create your own digital typeface when there are so many available for free on the internet. A lot of font websites have categories specifically dedicated toward this type of style. Keywords to look out for include “digital”, “pixel/bitmap”, and monospace. Adobe Typekit has a couple great retro digital fonts that you can download directly into your cloud software: Hydrophilia and Lo Res.

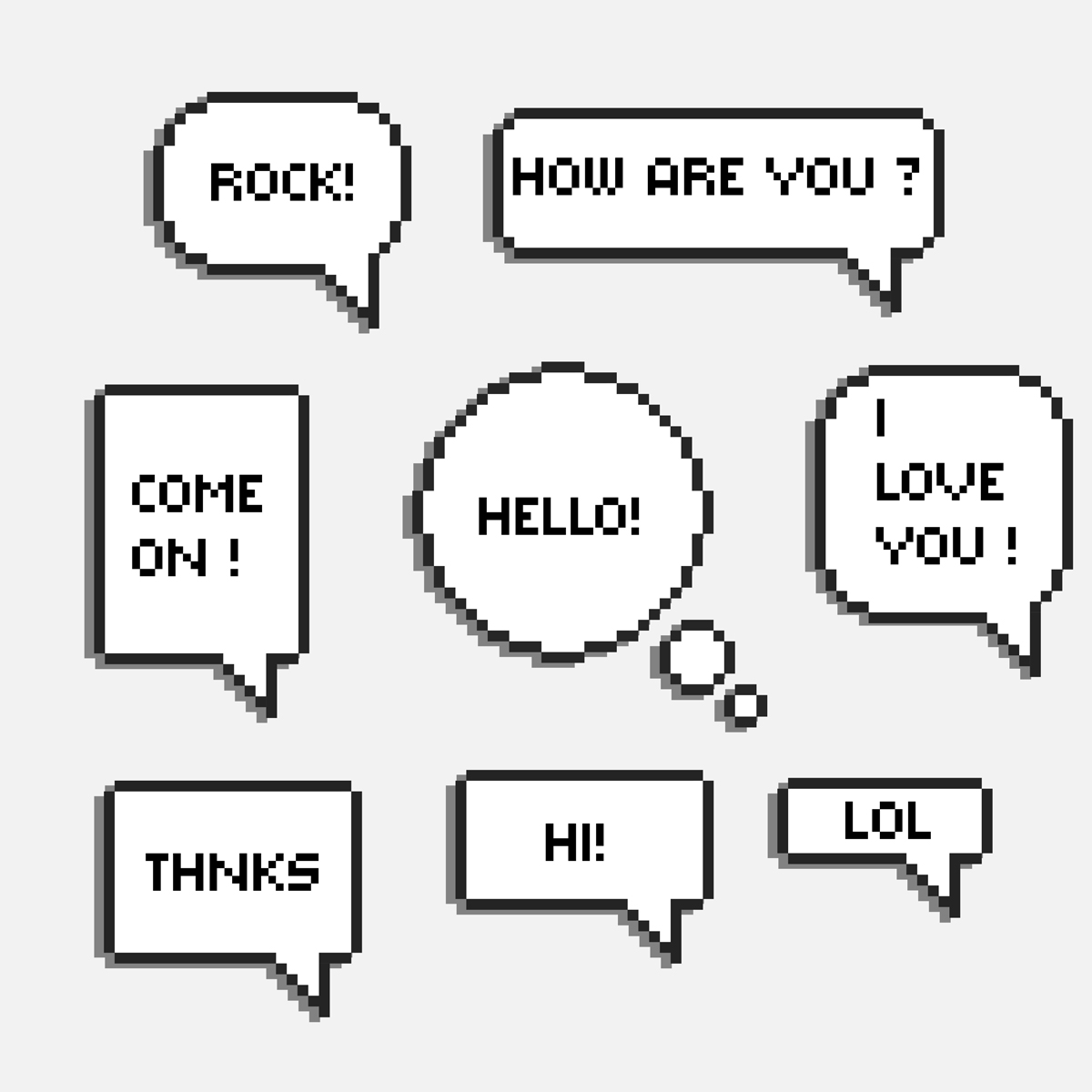
 Ideas for how to work with text within a pixel illustration style.
Ideas for how to work with text within a pixel illustration style.
Once you’ve downloaded a typeface, be sure that you stick with the pixel theme; don’t put it in a flat vector speech bubble or add a soft drop shadow. Above are a couple ideas for how to implement text treatments that don’t break the digital retro aesthetic. Thinking of adding a glitch effect to your pixel perfect assets? This tutorial focuses on text, but you could apply the glitch to any object. Are you a current student? See how you can save over to 60%.






